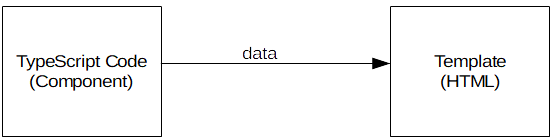
In the post Angular One-Way Data Binding Using String Interpolation we saw one way of data binding. In this article we’ll see how to do Angular property data binding. As the name itself suggests one-way data binding is unidirectional and using property binding you can bind data from the component to the view.
Property binding in Angular
Angular property binding is used to bind data to a property of an element. Property binding is done using square brackets []
For example- <button [disabled]="false">Submit</button>
Here disabled property of the button is set to false so button will be disabled. Note that binding is done to the disabled property of the button's DOM element, not the attribute.
HTML attribute Vs DOM property
Each HTML element is parsed by the browser and represented as an object in the Document Object Model (DOM). These objects in the DOM used to represent HTML elements have properties. Any binding is done to the properties of the DOM element not to the attributes of the HTML element.
It is important to remember that HTML attribute and the DOM property are different things, even when they have the same name. Attributes are defined by HTML. Properties are accessed from DOM (Document Object Model) nodes.
Property binding Angular example
1. In the example we’ll use a User model with fields as Name and Age. Using property binding we’ll bind the “value” property of the input element with user.name.
user.model.ts
export class User {
name : string;
age : number;
constructor(name: string, age : number) {
this.name = name;
this.age = age;
}
}
user.component.ts
import {
Component
} from '@angular/core';
import { User } from './user.model';
@Component({
selector: 'app-user',
templateUrl: './user.component.html'
})
export class UserComponent {
user: User;
constructor(){
// Initializing User instance
this.user = new User('Jack', 56);
}
}
UserComponent uses User model so that is imported. In the Constructor an instance of User is created.
In a real application you may get the User data using http request from some backing application but here it is hard coded.
user.component.html
<div class="form-group m-t-1">
<label>Name:</label>
<input class="form-control" [value]="user?.name || 'None'" />
</div>
[value]="user?.name || 'None'" is the property binding part in the template. Uses the safe navigation operator (?.) to protect against null.
app.component.html
In app.component.html we just need to add the <app-user> tag.
<app-user></app-user>
2. In the above example we’ll bind one more property disabled which calls a method to check if user.name has value then return true (which makes disabled=”true”) otherwise return false.
<div class="form-group m-t-1">
<label>Name:</label>
<input class="form-control" [disabled]="isValueExist()" [value]="user?.name || 'None'" />
</div>
user.component.ts
import {
Component
} from '@angular/core';
import { User } from './user.model';
@Component({
selector: 'app-user',
templateUrl: './user.component.html'
})
export class UserComponent {
user: User;
constructor(){
// Initializing User instance
this.user = new User('Jack', 56);
}
isValueExist(){
if (this.user.name === ''){
return false;
}else{
return true;
}
}
}
Since user.name has value so the input element is disabled.
Now if name is assigned as follows.
this.user = new User('', 56);
Then the isValueExist() method returns false making the property as [disabled]=”false”.
3. This example shows how to disable submit button in an Angular form. Button’s disabled property is bound to the valid property of the form so that the button is enabled only when the form is valid otherwise button is disabled.
<form #userForm="ngForm">
<div class="form-group">
<label for="name" class="col-sm-2 col-form-label">Name:</label>
<div class="col-sm-10">
<input class="form-control" placeholder="Enter name" id="name" required name="name" [(ngModel)]="user.name">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 col-form-label">Age:</label>
<div class="col-sm-10">
<input class="form-control" placeholder="Enter age" id="age" required name="age" [(ngModel)]="user.age">
</div>
</div>
<button [disabled]="userForm.invalid" type="submit" class="btn btn-primary">Submit</button>
</form>
With the input element ‘required’ attribute is used to specify that the input is mandatory. Disables property of the button is bound as given here-
[disabled]="userForm.invalid"
So the button is disabled if form is invalid and it is enabled only when the form is valid.
Both of the values are there so the button is enabled.
One of the value is missing though required so the button is disabled.
That's all for this topic Angular Property Data Binding. If you have any doubt or any suggestions to make please drop a comment. Thanks!
Related Topics
You may also like-